Información Adicional
Referencias
- Mayer, R.E. & Moreno, R. Educational Psychology Review (2002) 14: 87. https://doi.org/10.1023/A:1013184611077
- https://tipseducacion.com/archives/575
- http://www.escuela20.com/educacion-edtech-innovacion/articulos-y-actualidad/los-12-principios-del-aprendizaje-edtech_3968_42_5578_0_1_in.html
- http://www.alejandraavila.com/11-principios-de-aprendizaje-multimedia/
- https://es.linkedin.com/pulse/principios-para-el-dise%C3%B1o-de-recursos-educativos-jimmy-zambrano-
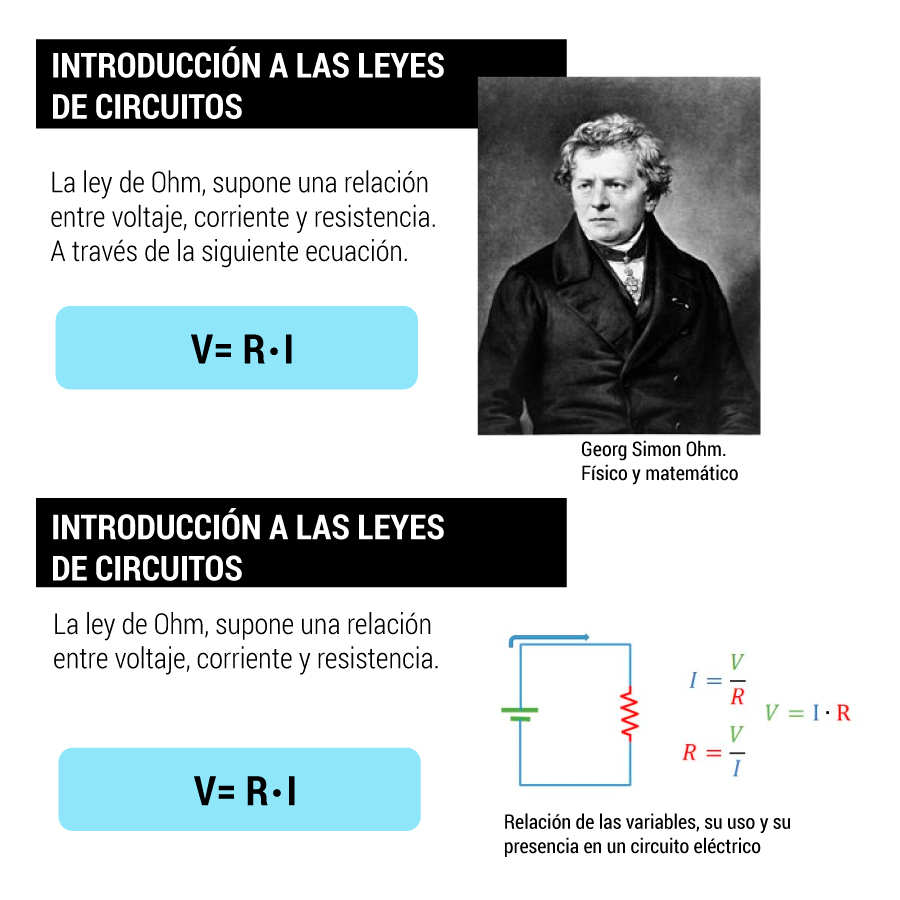
- https://es.wikipedia.org/wiki/Ley_de_Ohm
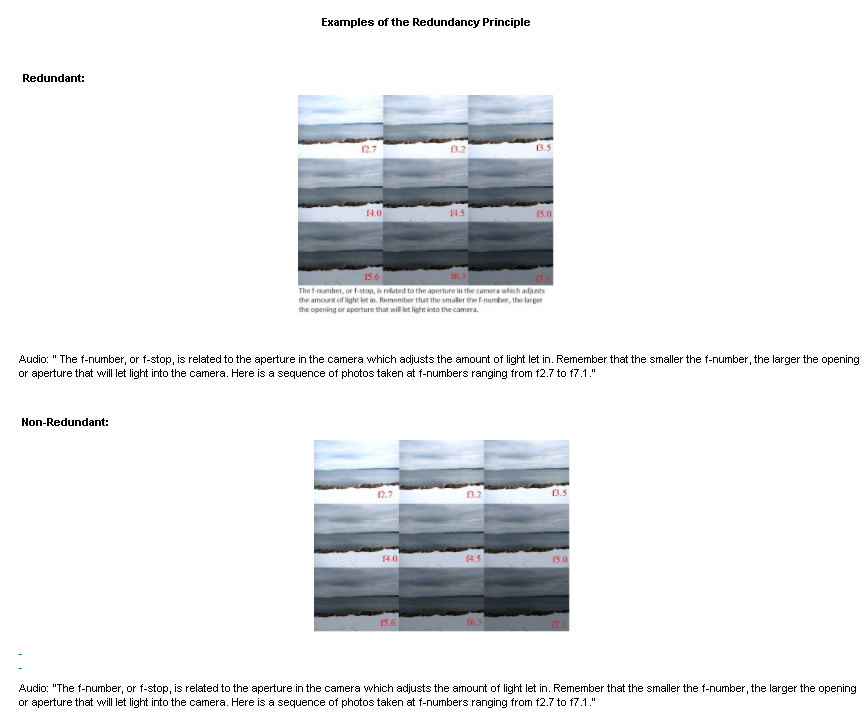
- https://sites.google.com/site/cognitivetheorymmlearning/redundancy-principle
Integrantes
Cristian Otálvaro.
Ana María Zárate.
Lina Malagón.
Laura Ospina.
Oscar Durán.
Daniel Jiménez.
Laura Riaño.